這篇文章要來分享水波動態製作
天鵝戲水圖原始檔(600x400),感謝好友賴sir提供,拍攝於20070515九寨溝。

後來我調整了顏色後製作成動態的天鵝戲水flash,以下成品示範 :
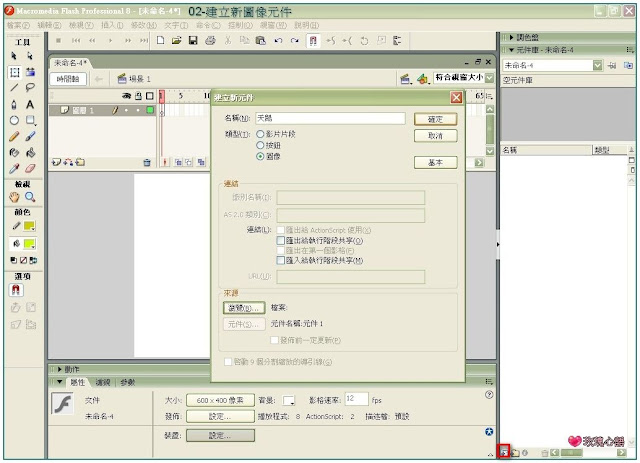
02-建立新圖像元件。
03-檔案匯入至舞台。
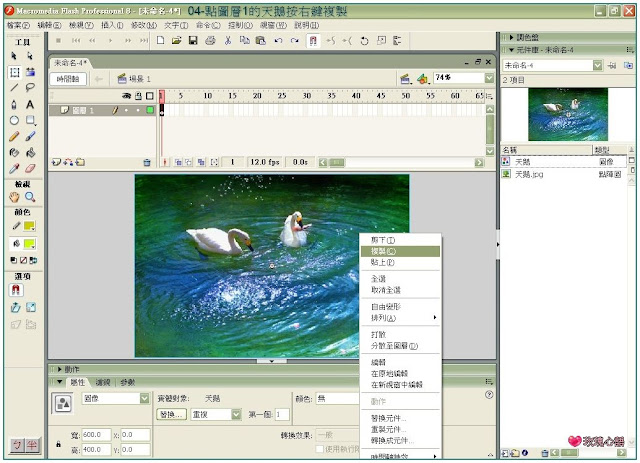
04-點圖層1將天鵝圖像拉到舞台中間X 軸Y軸對齊0.0後對著天鵝按右鍵複製起來。
05-先關畢圖層1的眼睛,後新增圖層2在畫面中央按右鍵選在原地貼上。
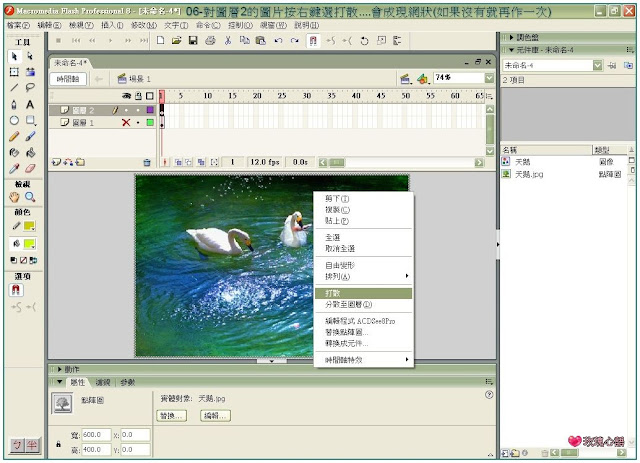
06-對圖層2的圖片按右鍵選打散....會成現網狀(如果沒有就再作一次)。
07-將右上方圖片百分比放大方便細部描繪。
08-使用套索工具選取左方的天鵝(是水波要動天鵝不動所以作此程序動作)。
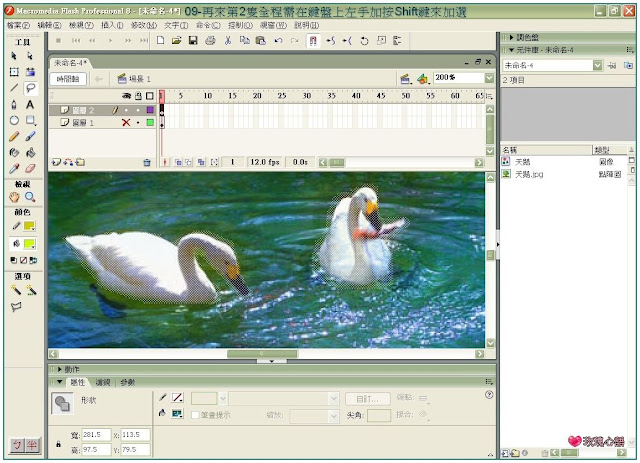
09-再來第2隻全程需在鍵盤上左手加按Shift鍵來加選。
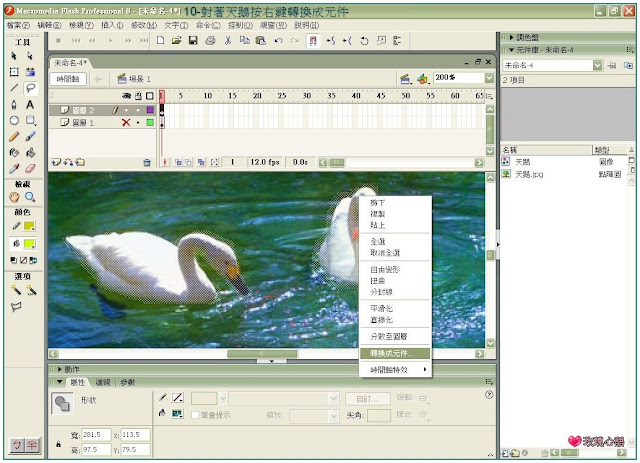
10-對著天鵝按右鍵轉換成元件。
11-選擇轉成圖像元件。
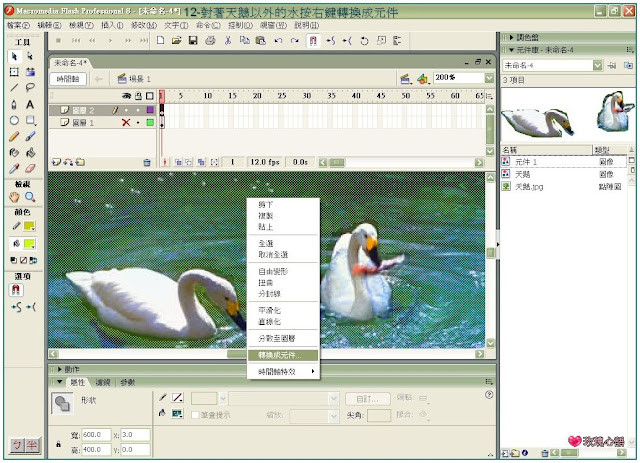
12-對著天鵝以外的水按右鍵轉換成元件。
13-選水波元件2按右鍵進入編輯。
14-開啟附檔條狀遮色.fla(或你自己繪製的遮條狀遮色片)後回到原檔從右方元件庫下拉選單中來選取匯入。
15-對著條狀遮色片影片片段按右鍵複製。
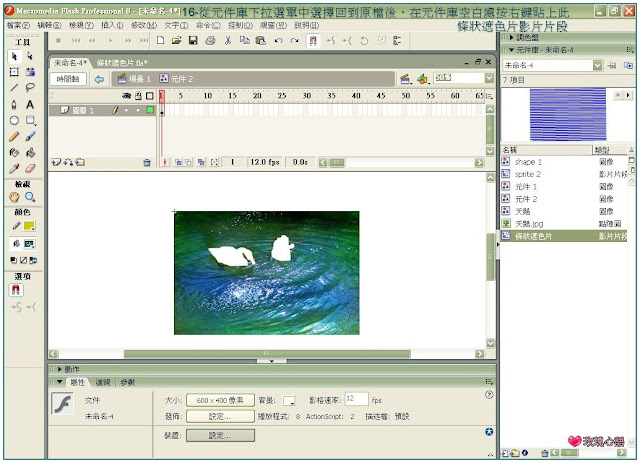
16-從元件庫下拉選單中選擇回到原檔後,在元件庫空白處按右鍵貼上此條狀遮色片影片片段。
17-新增圖層2後選條狀遮色片,拉到畫面中央,使用自由變形工具將條狀遮色片放大到比背景還大一些。
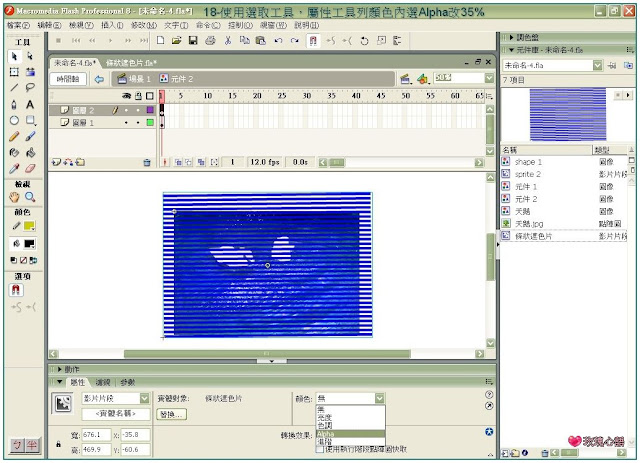
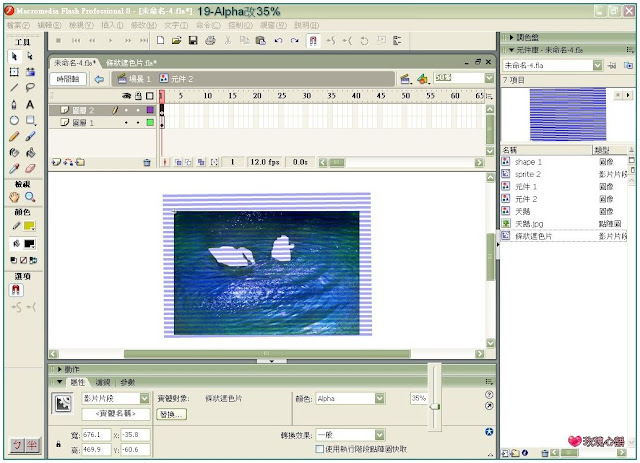
18-使用選取工具,屬性工具列顏色內選Alpha改35%
19-Alpha改35%
20-選圖層2在影格15的地方按右鍵插入關鍵影格。
21-選圖層1在影格15處按右鍵插入影格。
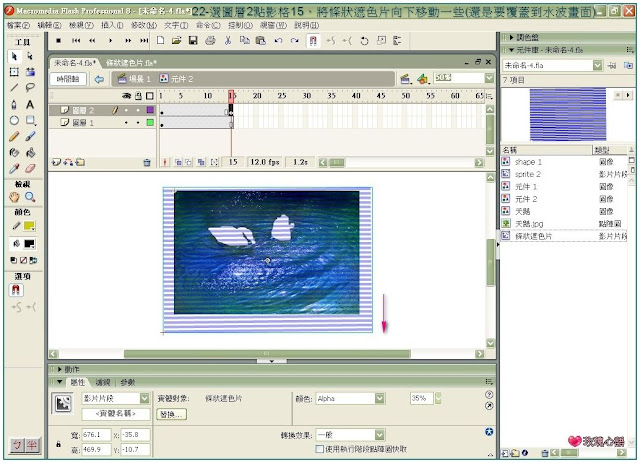
22-選圖層2點影格15,將條狀遮色片向下移動一些(還是要覆蓋到水波畫面)。
23-再點圖層2在影格中間按右鍵建立移動補間動畫。
24-選圖層2按右鍵選轉成遮色片。
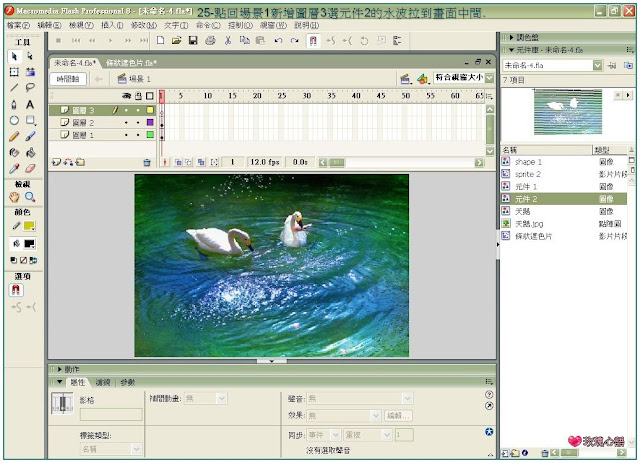
25-點回場景1新增圖層3選元件2的水波拉到畫面中間。
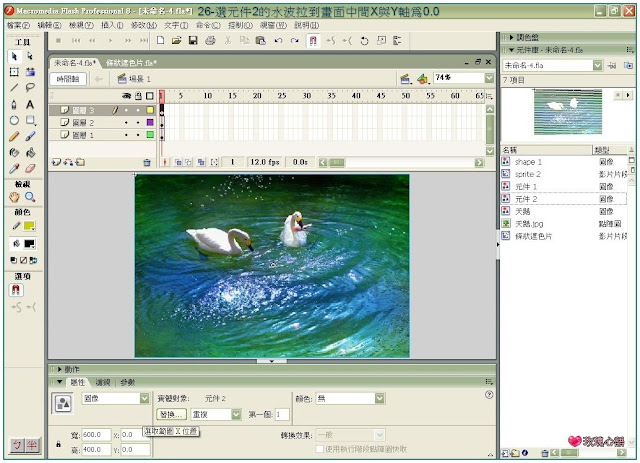
26-選元件2的水波拉到畫面中間X與Y軸為0.0。
27-選圖層3使用選取工具按(鍵盤→往右移一格)(鍵盤↓往下移一格)這就是要製作動感的重要步驟,然後點控制測試影片來預覽。
~祝您順利成功~
教學附檔 :

條狀遮色片.fla原始碼.... 點擊下載




























谢谢你的教学,我又学会了!=D
回覆刪除